chrome插件(Markdown Nice):用 Markdown 写微信公众号
目录
基本信息
| 工具名称 | Markdown Nice |
|---|---|
| 在线版本 | https://mdnice.com/ |
| Chrome 插件 | Markdown Nice |
| GitHub 地址 | https://github.com/mdnice/markdown-nice |
编辑器快捷键

效果展示

使用 Markdown Nice
操作步骤:
STEP 1. 进入微信公众号文章编辑界面
如下图所示:

Markdown Nice 将 3 个重要的功能嵌入到了微信公众号编辑器中:
- 开关:控制着编辑区 Markdown 模式与原生模式的切换
- Markdown Nice 功能菜单:跟在线编辑器的功能一样
- 预览效果:预览 Markdown 的效果
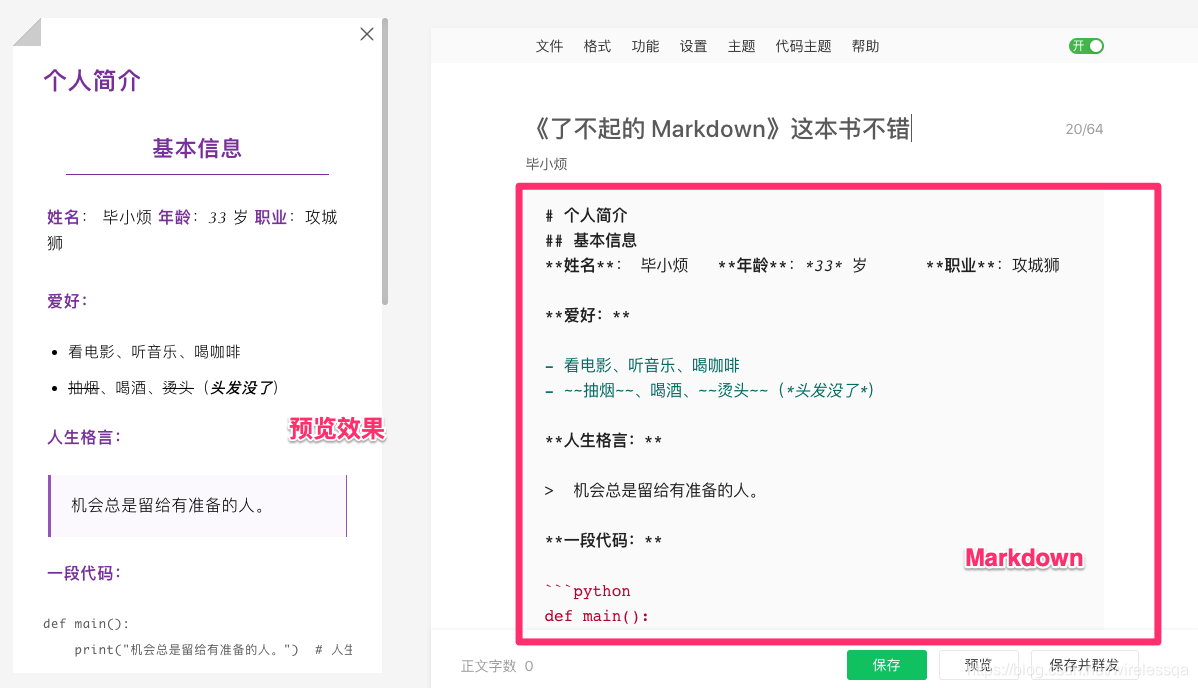
STEP 2. 导入/粘贴/直接在编辑器中编辑 Markdown → 点击左下角的预览效果
如下图所示:

STEP 3. 关闭右上角的开关 → 编辑区的 Markdown 消失
如下图所示:

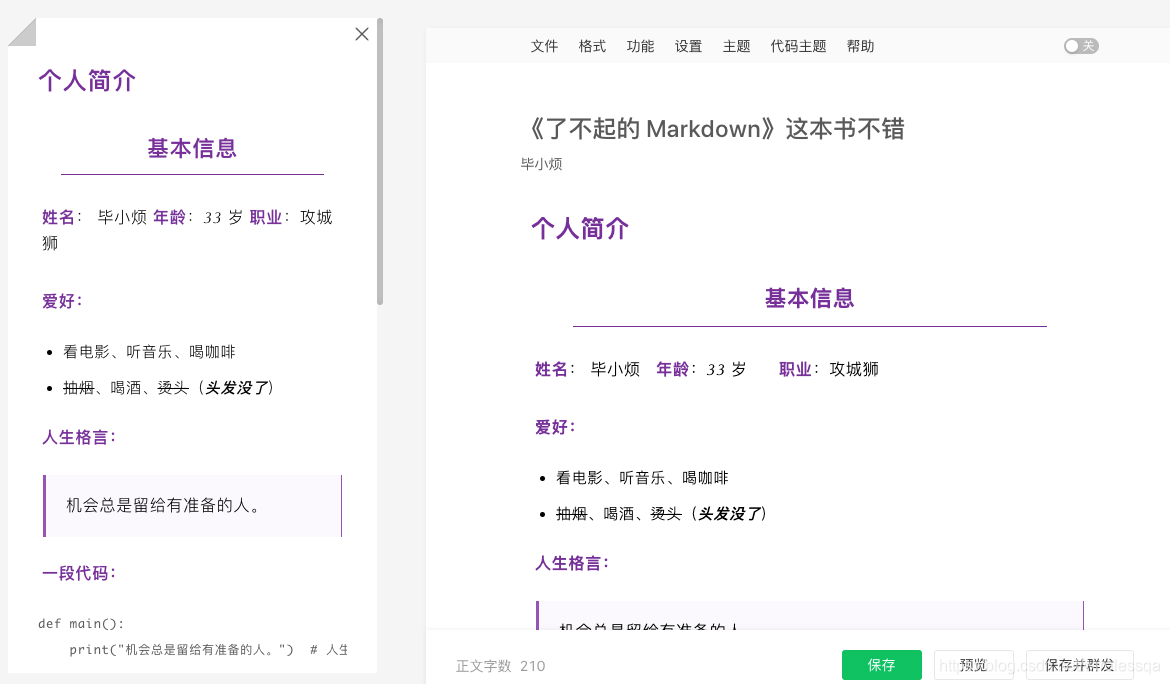
STEP 4. 点击左边的预览区域 → 预览的内容就被添加到右边的编辑区了
如下图所示:

接下来就可以直接发表了!
免费的主题可以订阅使用

订阅地址 https://product.mdnice.com/themes/
本期内容就到这里啦~以上内容均可在 方包博客「http://fang1688.cn」 网站直接搜索名称访问哦。欢迎感兴趣的小伙伴试试,如果本文对您有帮助,也请帮忙点个 赞 + 在看 啦!❤️
欢迎大家加入方包的「优派编程」学习圈子,和多名小伙伴们一起交流学习,向方包 1 对 1 提问、跟着方包做项目、领取大量编程资源等。Q群「763256989」欢迎想一起学习进步的小伙伴~
另外方包最近开发了一款工具类的小程序「方包工具箱」,功能包括:抖音、小红书、快手去水印,天气预报,小说在线免费阅读(内含上万部热门小说),历史今天,生成图片二维码,图片识别文字,ai伪原创文章,数字摇号抽奖,文字转语音MP3功能...

定期分享 it编程干货